
Wordpressの表示が遅いのは便利だから仕方ないんじゃないの?
表示スピードを速くする方法と言われても、難しいことはわかりませんよね。
世界中で使われているWordpressだから大丈夫なんじゃないの?
と放置していませんか?
実はWordpressの表示スピードは速くすることが出来るんです。
早くすることでGoogleからの評価も上がり、検索上位することが出来たという事例も多くあるんです。
今回は、現在のWordpressの表示スピードを速くするために必要な簡単な方法を説明しています。
画像は軽く!これからはWebpに変換を!
wp_head内の整理は重要!いらないコードは消してしまいましょう!
Contents
画像スピードを上げるのはそんなに重要?
自分が知りたいことを検索したときに、表示スピードが遅いWebサイトが出てくるとイライラしていまいますよね。
現代はインターネット回線も充実し、表示スピードについてそこまで重要視されなくなってしまっていますが、
実はSEOの観点から見ると、表示スピードはとても重要なんです。
情報があふれかえっている現代で、シンプルに無駄な情報の少ないWebサイトが優秀だと評価されるようになったからです。
今回は、Wordpressを使っていて、表示スピードを速くする方法をご紹介いたします。
画像は軽く!Webpへ変換を!
画像と言えばjpgやgif、pingが主流となっていたWeb業界ですが、これからはWebpが主流なんです。
Webpとは
WebP(ウェッピー)は、米Googleが開発しているオープンな静止画像フォーマット。ファイルの拡張子は「webp」。
参照)https://ja.wikipedia.org/
簡単に言うと、画像の容量が格段に軽くなります。
軽くなると画像の表示スピードが速くなるのでWebサイト全体の表示スピードも速くなります。
気になる画像の見た目ですが、見た感じ変わりはありません。
現在ある画像をWebpに変換する方法は2つ
Webサービスを使う。
WEBPをJPGに変換

こちらでは画像を選んでボタン一つでWebpへ変換してくれます。
・プラグインを使って一気に変換。
「WebP Converter for Media」

こちらを使うと今ある画像をすべてWebpに変換してくれます。
Webp非対応のブラウザでは元の画像を表示し、画像アップロードの際に自動でWebpに変換。
プラグインを無効にするとものと画像に戻ります。
テーマやプラグイン内の画像にも対応しています。
変換した画像は別ディレクトリに保管してくれるという優秀なプラグインです。
保存場所(/wp-content/uploads-webpc/)
WordPressが重くなったりしない安心して使えるプラグインなので使わない理由がないですよね!
wp_head内の整理は重要!いらないコードは消してしまいましょう!
WordPressのコードを見たことがあるでしょうか?
メインコンテンツまでにたどり着くために、head内のコードのが長いこと長いこと・・・
検索エンジンなんてロボットなんだからさっと読めちゃうんでしょ、と思いがちですが、検索エンジンはすごいスピードですが、1行1行きっちり読んでいるんです。
無駄なコードまで1行1行しっかりと呼んでいるので、表示スピードにとても大きく影響してしまうんです。
WordPressの中には不要なコードがたくさんあるので、サクッと削除してしまいましょう。
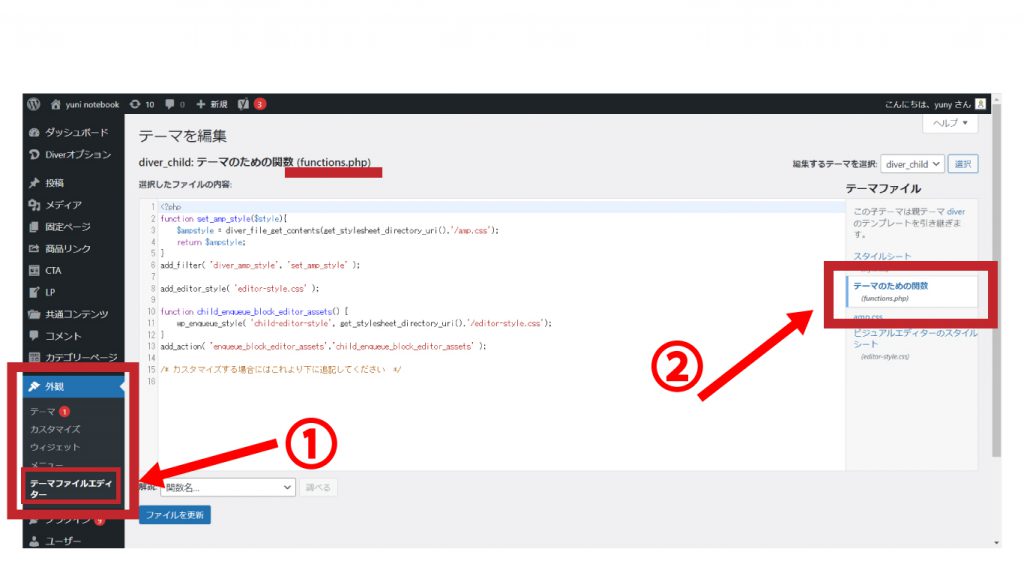
削除するために必要なのは、「function.php」
※※※大事※※※
重要なファイルを操作しますので、必ずバックアップを取っておきましょう!

function.phpの場所はこちら!
ここにいらないコードを削除してくださいと言うコードを追加していきます。
追加するコードはこれ!
/**
*wp_head remove_action
*/
remove_action('wp_head', 'wp_resource_hints', 2);
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_print_styles', 'print_emoji_styles' );
remove_action('admin_print_styles', 'print_emoji_styles');
remove_action('wp_head', 'rest_output_link_wp_head');
remove_action('wp_head', 'wp_oembed_add_discovery_links');
remove_action('wp_head', 'wp_oembed_add_host_js');
remove_action('wp_head', 'feed_links', 2);
remove_action('wp_head', 'feed_links_extra', 3);
remove_action('wp_head', 'rsd_link');
remove_action('wp_head', 'wlwmanifest_link');
remove_action('wp_head', 'wp_generator');
//nextpage,prevpage
remove_action('wp_head', 'adjacent_posts_rel_link_wp_head', 10, 0);
//canonicalのmetaタグ
remove_action('wp_head', 'rel_canonical');
remove_action('wp_head', 'wp_shortlink_wp_head', 10, 0);
/*jquerydelete*/
function delete_wphead_jquery() {
wp_deregister_script('jquery');
}
add_action( 'wp_enqueue_scripts', 'delete_wphead_jquery' );
/*title delete
remove_action( 'wp_head', '_wp_render_title_tag', 1 );*/
/*css delete*/
remove_action( 'wp_head', 'wp_print_styles',8);
remove_action( 'wp_head', 'wp_print_head_scripts',9);
詳しいことがわからなーい!と言う方は全部コピペで大丈夫。
表示スピードが速くなったことが目に見えてわかるようになりますよ。
まだまだ消せるいらないコード
wp_head()の中にはたくさんのコードが表示されています。
その中で必要なコード、不必要なコードをしっかり見極める必要があります。
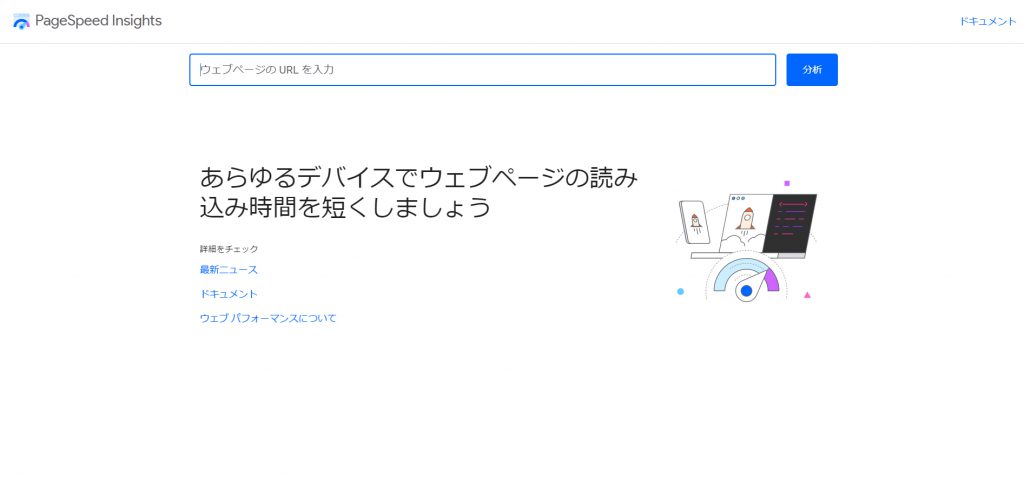
そこで、いらないコードをチェックしてくれるサイトがあるんです。
ここにチェックしたいページのURLを入れて「分析」ボタンを押すと最適化に必要な情報を教えてくれます。
テキスト圧縮の有効化
「テキスト圧縮の有効化」とはなんぞや、
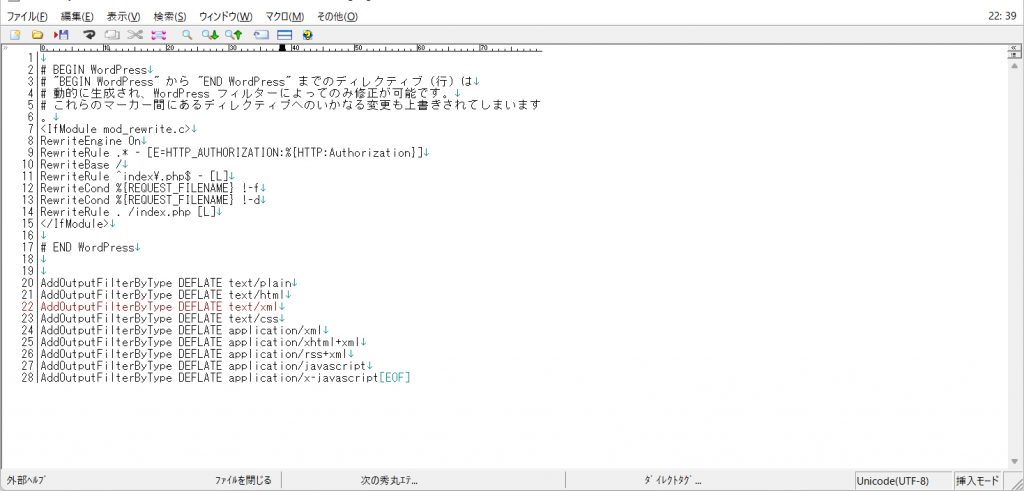
筆者、正直よくわからないのですが、調べてみるとどうやら「.htaccess」でどうにかなるようです。

この下の部分
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
こちらを追加すると解決するそうです。
※すみません、詳しいことはわかりませんので、気になる方は調べてみてください。
まとめ
今回は、Wordpressの表示スピードを速くする方法について紹介してきました。
実は書き足らず、もっともっと表示スピードを速くする方法もある・・・・はずなんです。
もっともっと詳しく調べて紹介できるように日々勉強していきたいと思っていますので第二弾も乞うご期待!
最後までお読みいただきありがとうございました!